Việc lấy dữ liệu từ Google Sheets và tạo web tra cứu sử dụng Apps Script là một cách tiếp cận phổ biến để tạo ra các ứng dụng tùy chỉnh trong Google Sheets. Với cách này, bạn có thể tạo ra một trang web tra cứu độc đáo và tiện lợi cho người dùng.
Cụ thể, bạn có thể sử dụng Google Sheets để lưu trữ các dữ liệu như tên, địa chỉ, số điện thoại và thông tin khác. Sau đó, sử dụng Apps Script để thiết kế một giao diện trực quan cho phép người dùng tìm kiếm thông tin trong bảng dữ liệu này. Với cách này, bạn có thể tạo ra một ứng dụng tra cứu đa chức năng, cho phép người dùng tìm kiếm và sắp xếp các mục theo nhiều tiêu chí khác nhau.
Ngoài ra, Apps Script còn cung cấp cho bạn các công cụ để tùy chỉnh giao diện và xử lý dữ liệu, giúp bạn tạo ra một trang web tra cứu đẹp mắt và chuyên nghiệp. Với khả năng tích hợp với các dịch vụ khác của Google như Google Maps và Google Forms, bạn có thể tạo ra một ứng dụng tra cứu hoàn chỉnh, đáp ứng mọi nhu cầu của người dùng.
Tổng quan
1.Giới thiệu về Google Sheets và Apps Script
Google Sheets là một ứng dụng rất phổ biến và cung cấp nhiều tính năng hữu ích. Tuy nhiên, nếu bạn muốn tạo một ứng dụng web đơn giản để tra cứu dữ liệu từ Google Sheets một cách nhanh chóng và dễ dàng, thì sử dụng Apps Script sẽ là giải pháp tối ưu nhất.
2.Sự cần thiết của việc lấy dữ liệu từ Google Sheets
Trong quá trình làm việc, chúng ta thường cần phải sử dụng dữ liệu từ Google Sheets để thực hiện các tác vụ khác nhau. Tuy nhiên, việc sao chép và dán dữ liệu từ Google Sheets vào các ứng dụng khác thường gặp phải nhiều rủi ro và mất thời gian.
Với Apps Script, bạn có thể lấy dữ liệu từ Google Sheets và sử dụng nó trực tiếp trong ứng dụng web của mình. Điều này giúp bạn tiết kiệm thời gian và nỗ lực, đồng thời tăng tính chính xác và độ tin cậy của dữ liệu.
3.Tính năng tùy chỉnh
Ngoài việc lấy dữ liệu từ Google Sheets và hiển thị trên trang web, bạn cũng có thể thêm các tính năng tùy chỉnh khác như tìm kiếm và sắp xếp dữ liệu. Bằng cách cập nhật dữ liệu trong bảng tính Google, bạn có thể đồng bộ hóa dữ liệu trên trang web của mình một cách nhanh chóng và dễ dàng.
4.Cách tạo và sử dụng Apps Script để lấy dữ liệu từ Google Sheets
1. Truy cập vào docs.google.com
2. Điền đầy đủ thông tin dữ liệu

3. Click vào Extensions

4. chọn Apps Script

5. thêm đoạn code sau như hình dưới

Phần Code.gs
// File Code.gs createTemplateFromFile
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName('data'); // thay thế sheet chứa dữ liệu
function doGet(e) {
var page = 'index'; //Thay thế trang index.html
return HtmlService.createHtmlOutputFromFile(page)
//.evaluate();
}
function searchByPhone(input) {
var range = sheet.getDataRange();
var data = range.getValues();
var header = data[0];
var result = data.filter(function(x, row) {
for (i = 0; i < x.length; i++) {
try{
if (String(x[i]).toLowerCase().indexOf(input.toLowerCase()) != -1 ||
String(x[i]).toUpperCase().indexOf(input.toUpperCase()) != -1) {
return true
}
} catch (e) {}
}
});
return {
header: getHeaderArr(),
data: result
};
}
// Logger.log(searchByPhone('Female'));
function include(filename) {
return HtmlService.createHtmlOutputFromFile(filename)
.getContent();
}
function getAllData() {
var range = sheet.getRange(2, 1, sheet.getLastRow()-1, sheet.getLastColumn());
var values = range.getValues();
return {
header: getHeaderArr(),
data: values
}
}
function getHeaderArr() {
var headerRowPosition = 1;
var range = sheet.getRange(headerRowPosition, 1, 1, sheet.getLastColumn());
return range.getValues()[0];
}
Tiếp theo code file index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link rel="stylesheet" type="text/css"
href="https://cdn.datatables.net/1.10.24/css/jquery.dataTables.css">
<!-- File Stylesheet.htm l-->
<style>
#loading {
margin: auto;
border: 16px solid #f3f3f3;
border-radius: 50%;
border-top: 16px solid #3498db;
width: 120px;
height: 120px;
-webkit-animation: spin 2s linear infinite; /* Safari */
animation: spin 2s linear infinite;
}
/* Safari */
@-webkit-keyframes spin {
0% { -webkit-transform: rotate(0deg); }
100% { -webkit-transform: rotate(360deg); }
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
#result {
margin: auto;
text-align: center;
}
#result th, #result td {
padding: 10px;
}
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: center;
border: 1px solid #ddd;
padding: 8px;
}
th {
background-color: #4CAF50;
color: white;
}
</style>
</head>
<body>
<div class="heading">
<h1>Tra cứu thông tin nhân viên</h1>
<p class="grey">Bạn có thể tìm kiếm : tên nhân viên, sdt, địa chỉ, ..... vào ô tìm kiếm phía dưới
</a>
</p>
</div>
<div class="search-box">
<input id="searchText" type="text">
<button id="searchBtn" onclick="handleSearch()">Search</button>
</div>
<div class="response" id="status-box">
<table id="result" class="display" width="75%"></table>
</div>
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
<script type="text/javascript" charset="utf8"
src="https://cdn.datatables.net/1.10.24/js/jquery.dataTables.js">
</script>
<script>
function handleSearch() {
// remove data in the previous search
if ($.fn.DataTable.isDataTable('#result')) {
$('#result').DataTable().clear().draw();
}
$('#searchBtn').attr('disabled', true);
// get value
let input = document.getElementById('searchText').value;
// validation
// request server-side
google.script.run
.withSuccessHandler(onSuccess)
.withFailureHandler(onFailure)
.searchByPhone(input);
// render response see function onSuccess()
};
function onSuccess(result) {
if ($.fn.DataTable.isDataTable('#result')) {
appendDataTable('#result', result.data);
} else {
renderTable('#result', result);
}
$('#searchBtn').removeAttr('disabled');
};
function appendDataTable(elementSelector, rowData) {
$(elementSelector).DataTable().rows.add(rowData).draw();
}
function renderTable(elementSelector, option) {
var table = $(elementSelector);
var field = [];
option.header.forEach(name => {
field.push({title: name});
});
table.DataTable({
data: option.data,
columns: field,
paging: false,
ordering: true,
info: false,
searching: false
});
}
function onFailure() {
window.alert('Đã xảy ra lỗi khi truy cập file.')
}
</script>
<p class="grey">Design by Lamle
<a href="https://lamleit.com/" target="_blank">
Lamleit.com
</a>
</p>
</body>
</html>
Lưu ý : chỉnh sửa 1 số chỗ trong code mới có thể chạy được, mình có note sẵn file.
6. Bấm Save

7. Click vào Deploy để triển khai web app

8. Click chọn New deployment

9. Click chọn User accessing the web app

10. Click on Deploy

11. Chúng ta có được đường link website để gửi cho bất kỳ ai

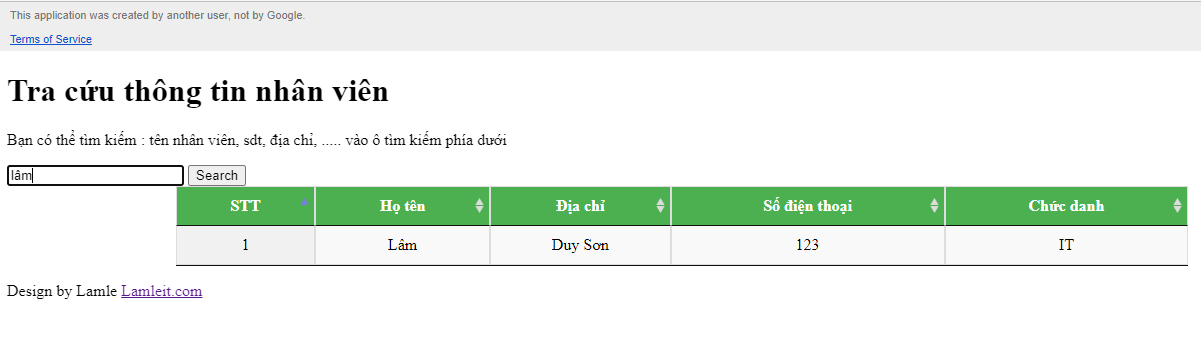
12. điền thông tin cần tìm kiếm

13. Thông tin cần tìm đã xuất hiện
 Kết luận
Kết luận
Tạo web tra cứu sử dụng Apps Script là một giải pháp hiệu quả để tối ưu hóa quy trình làm việc của bạn và tăng tính chính xác của dữ liệu. Với những lợi ích này, không có lý do gì để bạn không thử nghiệm cách lấy dữ liệu từ Google Sheets để tạo web tra cứu của riêng mình.